
軟體介紹:
TinySnap 是一款免費的瀏覽器擴充功能,提供當前所見、自選區域、完整頁面三種擷取模式,讓使用者輕鬆捕捉所需的畫面,還可開啟本地圖片進入編輯器,或是將文字與程式碼轉為圖片。進入編輯器會自動添加背景外框,有間距、陰影、圓角、背景顏色、邊框和水印等設置,以及形狀、線條、箭頭、文件等工具,能夠在圖片上畫上標記或輸入標記,透過這些功能可以提升圖片質感並增強可讀性。
授權型式:免費/付費
介面語言:繁體中文
官方網站:https://tinysnap.app/
安裝連結:【Chrome 商店】【Edge 元件】
TinySnap 使用說明
1. 前往 Edge 或 Chrome 商店安裝擴充功能,從工具列啟動 TinySnap 會有可見區域、選定區域、整個頁面三種截圖方式,以及使用本地圖片、文字和程式碼轉圖片選項。
2. 點選截圖方式即可擷取網頁畫面,其中「整個頁面」會自動捲動網頁,抓取完整畫面。

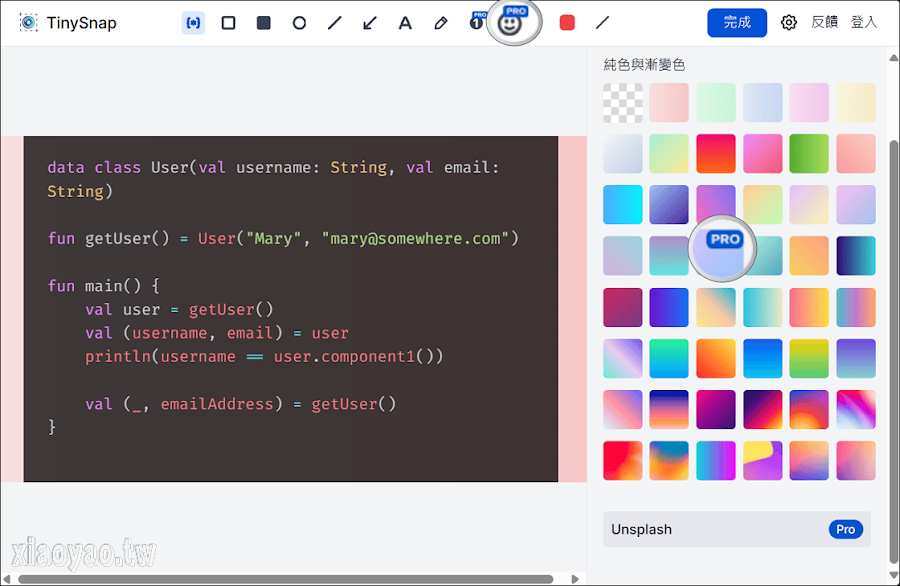
3. 截圖完成會直接打開編輯器,上方有形狀、線條、箭頭、文字、畫筆等工具,右側為背景設置,包括內/外邊距、圓角幅度、陰影、背景顏色、位置等項目。

4. 網頁截圖還能加上視窗框架,在「邊框」可選擇 macOS 或 Windows 淺色/深色。

5. 開啟「水印」選項會在圖片上添加文字浮水印,並提供顏色、透明度、方向、僅在背景上顯示等設置。編輯結束,在右上方點擊「完成」即可輸出圖片。

6. 最後可選擇複製或儲存圖片。

7. 除了網頁截圖,還可選擇文字、程式碼轉換圖片。TinySnap 的大部分(99%)功能皆為免費,不過,部分樣式(表情符號、背景顏色)和上傳雲端必須付費才能使用。

延伸閱讀

0 留言