
筆者近日試著將網站套用自適應版型,想提供訪客較佳的瀏覽方式。從網路下載免費版型使用,然後稍微修改外觀設計,當然也需要考慮新版型的瀏覽體驗,正好可以使用 Google 的線上檢測。
Google 提供的兩項檢測工具,可用來檢查網頁是否適合行動裝置瀏覽,還有測試以行動裝置載入網頁的速度,讓網站管理者檢查自家網站,避免網頁設計不適合行動裝置而喪失原本的流量。
語言:繁體中文
網址:https://search.google.com/test/mobile-friendly
性質:測試訪客透過行動裝置瀏覽網頁的方便程度。
使用說明:
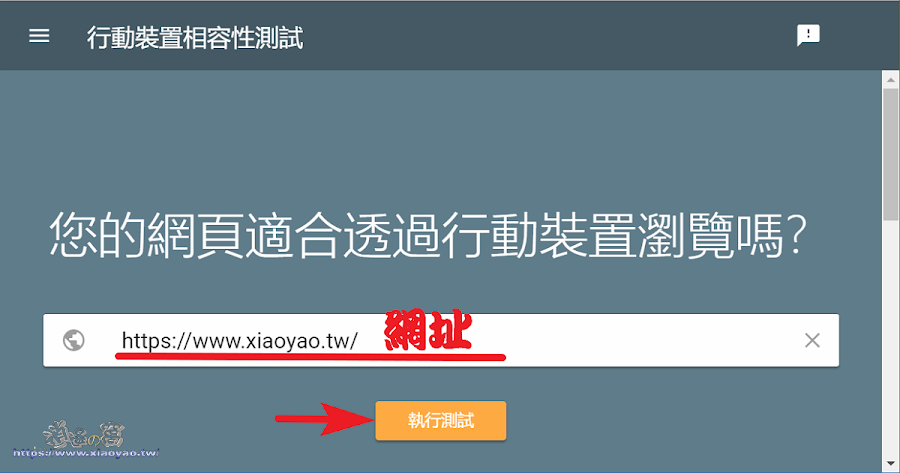
點擊上方網址開啟網頁,輸入網址點擊測試。
分析中...過程不花費太多時間。

測試結果適合,若網站未列入搜尋索引可點擊提交至 Google,還可察看網頁載入問題。

測試結果不適合,會提示需要修正的問題。

語言:繁體中文
網址:https://testmysite.withgoogle.com/intl/
功能:測試行動網站載入速度和效能。
輸入網址點擊測試。

會使用 3G 行動網路進行測試(全世界仍有 70% 使用 3G 網路)。

測試後會顯示載入時間與預估訪客流失率,點擊「取得免費報告」Google 會建議改善方式傳送到電子信箱。

延伸閱讀:
0 留言