
網頁上方放置導覽選單,方便訪客瀏覽站內所有內容,藉以增加瀏覽量與停留時間。Blogger 官方提供許多部落格網頁小工具,卻沒有一款「導覽選單」工具可以使用。雖然沒有選單工具,使用其他小工具也能做出選單效果。
Google Blogger 穩定度高,建立部落格網站的自由度大,會的人可以建構出功能完整的網站,不少知名部落格也使用這免費平台,相對地初學者面對非常陽春的部落格,可能會有點無力感吧!
Blogger 管理後台「版面配置」可自行添加各種小工具到版面中,將「標籤、網頁、連結清單、HTML/JaveScript」這四款小工具放置在標頭下方的「跨欄區」就能顯示選單效果。這種方式可建立簡單型選單,功能更完整的"下拉式選單"則需修改 HTML 增加 CSS 與程式碼。
操作說明:
管理後台「版面配置」,標頭下方的跨欄區點選「新增小工具」。
「HTML/JaveScript、標籤、網頁、連結清單」任選一種都可增加選單。

網頁:點選「+新增外部連結」輸入標題與網址,儲存連結。(網址可輸入文章網址、標籤網址、外部連結。)

重複上一步驟,儲存要加入選單的網址。拖曳已經儲存的頁面可調整排列順序,儲存網頁小工具新增到版面。

標籤:選擇「清單」顯示,可自行挑選加入選單的標籤,儲存小工具。若選擇「標籤雲」字體大小會不一致。

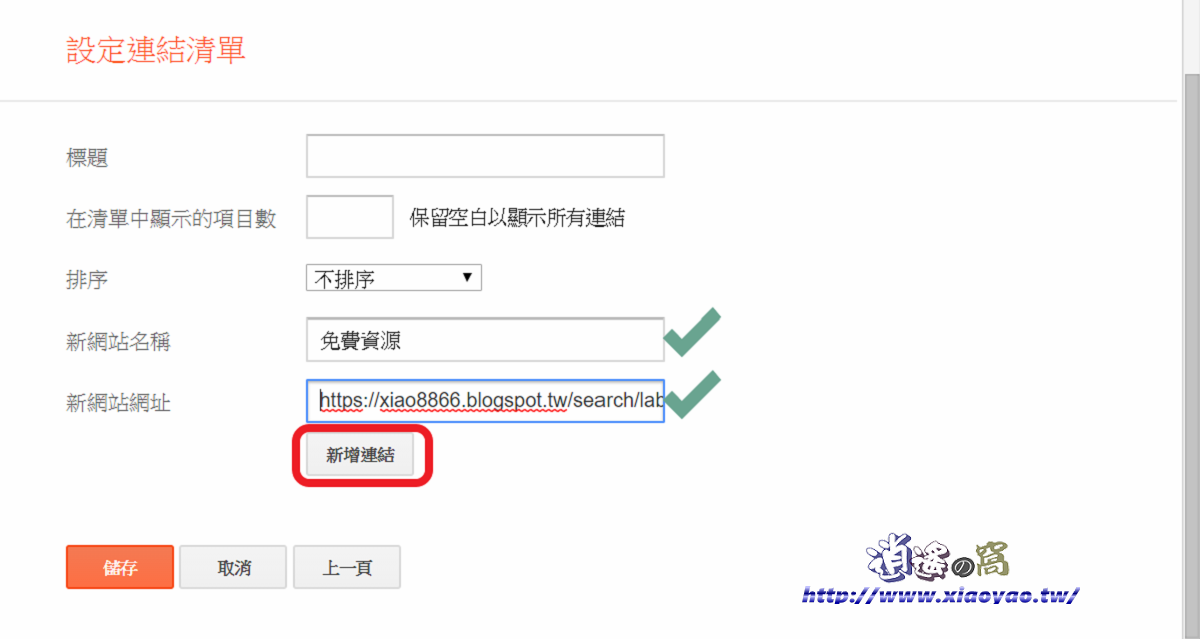
連結清單:輸入網站名稱與網址,點選「新增連結」。

重複上一步驟儲存多個選單連結,可編輯、刪除已儲存的連結,上下箭頭符號改變排列順序。

HTML/JaveScript:輸入程式碼後儲存小工具。

程式碼:
<ul id='mynavid'>
<li><a href='http://www.xiaoyao.tw/'>【回首頁】</a></li>
<li><a href='http://www.xiaoyao.tw/search/label/LINE'>LINE</a></li>
<li><a href='http://www.xiaoyao.tw/search/label/下載軟體'>下載軟體</a></li>
<li><a href='http://www.xiaoyao.tw/search/label/休閒遊戲'>休閒遊戲</a></li>
<li><a href='連結網址'>顯示文字</a></li>
</ul>
主題設計工具的「標籤文字」、「標籤背景」可變更顏色與字體。

各種小工具的選單效果如下圖。

2 留言
您好~看完您的文章之後,我發現自己的blogger介面上找不到您說的跨欄區耶?
回覆刪除你好:~歡迎造訪~
刪除Blogger需選用官方非響應式主題才有「跨欄區」。