
Blogger 筆記:「新增小工具」建立導覽選單。
網頁上方放置導覽選單,方便訪客瀏覽站內所有內容,藉以增加瀏覽量與停留時間。Blogger 官方提供許多部落格網頁小工具,卻沒有一款「導覽選單」工具可以使用。雖然沒有選單工具,使用其他小工具也能做出選單效果。
Google Blogger 穩定度高,建立部落格網站的自由度大,會的人可以建構出功能完整的網站,不少知名部落格也使用這免費平台,相對地初學者面對非常陽春的部落格,可能會有點無力感吧!
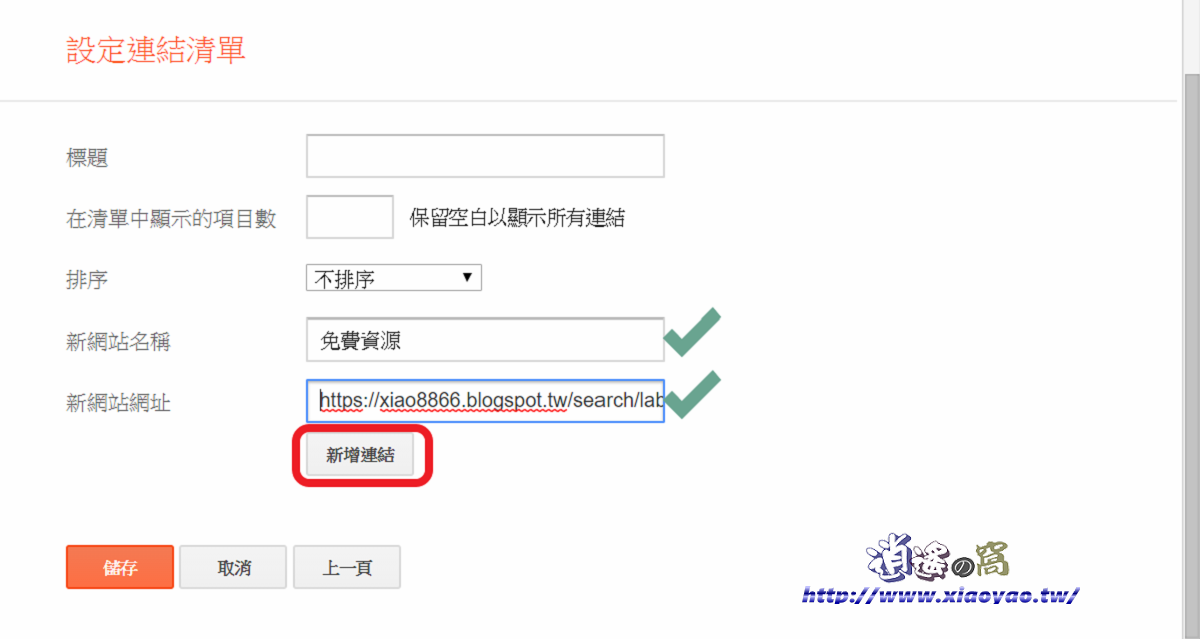
Blogger 管理後台「版面配置」可自行添加各種小工具到版面中,將「標籤、網頁、連結清單、HTML/JaveScript」這四款小工具放置在標頭下方的「跨欄區」就能顯示選單效果。這種方式可建立簡單型選單,功能更完整的"下拉式選單"則需修改 HTML 增加 CSS 與程式碼。
操作說明:








程式碼:
<ul id='mynavid'> <li><a href='http://www.xiaoyao.tw/'>【回首頁】</a></li> <li><a href='http://www.xiaoyao.tw/search/label/LINE'>LINE</a></li> <li><a href='http://www.xiaoyao.tw/search/label/下載軟體'>下載軟體</a></li> <li><a href='http://www.xiaoyao.tw/search/label/休閒遊戲'>休閒遊戲</a></li> <li><a href='連結網址'>顯示文字</a></li> </ul>


2 留言
您好~看完您的文章之後,我發現自己的blogger介面上找不到您說的跨欄區耶?
回覆刪除你好:~歡迎造訪~
刪除Blogger需選用官方非響應式主題才有「跨欄區」。