
Blooger 筆記:增加程式碼區塊。
Blogger 許多插件需要修改 HTML 加入一些程式碼(語法),在爬文搜尋 Blogger 功能教學時,常會看到教學文通常會把插件的程式碼框起來,避免和文章內容混合,方便訪客複製語法添加到自己的部落格。
如何在 Blogger 文章中有顯示程式碼區塊的效果呢?我本身不懂程式語法,搜尋教學和試驗過程花了不少時間。剛開始整段程式碼跑到部落格最上方,改變插入位置修正這個問題,卻又不能正確顯示出區塊,反覆的搜尋&修改,終於順利增加程式碼區塊功能,以下說明如何增加也幫自己留下筆記。
在 HTML 中插入一段 CCS 程式碼:
.post code {
display: block; /* fixes a strange ie margin bug */
font-family: Courier New;
font-size: 10pt;
overflow:auto;
background: #f0f0f0 url(http://klcintw.images.googlepages.com/Code_BG.gif) left top repeat-y;
border: 1px solid #ccc;
padding: 10px 10px 10px 21px;
max-height:250px;
line-height: 1.2em;
}
操作說明:
Blogger 後台 →「範本」→「編輯HTML」。(請先備份範本,觀看範本備份說明)
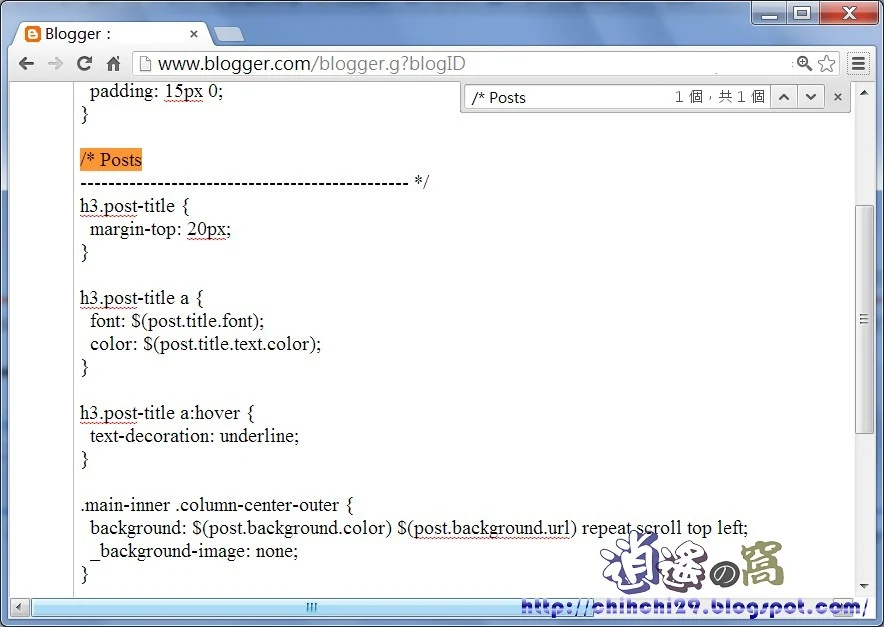
尋找/* Posts的位置,用瀏覽器尋找( F3) 能快速找到。

CCS程式碼插入/* Posts下方,儲存範本。

想顯示的程式碼需將 < 改成<和 > 改成>,沒有修改符號會被視為要執行的指令,指令執行後就無法順利顯示(備註:<用全形輸入,修改時用半型)。
若是手動修改麻煩,HTML Encoder網頁提供轉換程式碼,可將<>兩個符號自動轉換,將程式碼貼上點擊「Encode」。

編輯文章時在程式碼前後各加上 <code> 和 </code> 就能顯示。

參考文章:
[筆記]在文章裡顯示優質的程式碼區-良人的大秘寶
在Blogger文章中插入程式碼-高登工作室。
3 留言
hello 不好意思請問一下
回覆刪除我的程式碼貼出來都會變成這樣
→https://plus.google.com/u/0/photos/108417335638901087816/albums/5777276671580694945/5777276677889077394
比較短的與語法就可以引用
比較長一點就會有問題
請問版主知道可能是哪裡出錯了嗎?
詳細原因我並不清楚,會不會是{程式碼需將 < 改成&lt;和 > 改成&gt;}的問題呢?
刪除提供你猜考~
hi 原來是因為先前好像有動到字體或顏色
刪除程式碼中間多了<div>或<span>之類的東西才會這樣
現在已經解決了,感謝你的回覆!