
同一份統計數據資料分別以表格和圖表呈現,對觀看者來說,圖表能更快知道不同項目的差異,若是不擅長製作圖表,這篇介紹的 Data GIF Maker 免費線上工具,讓使用者快速製作數據圖表,而且是以動畫來呈現數據資料趨勢,操作介面簡單易於使用。
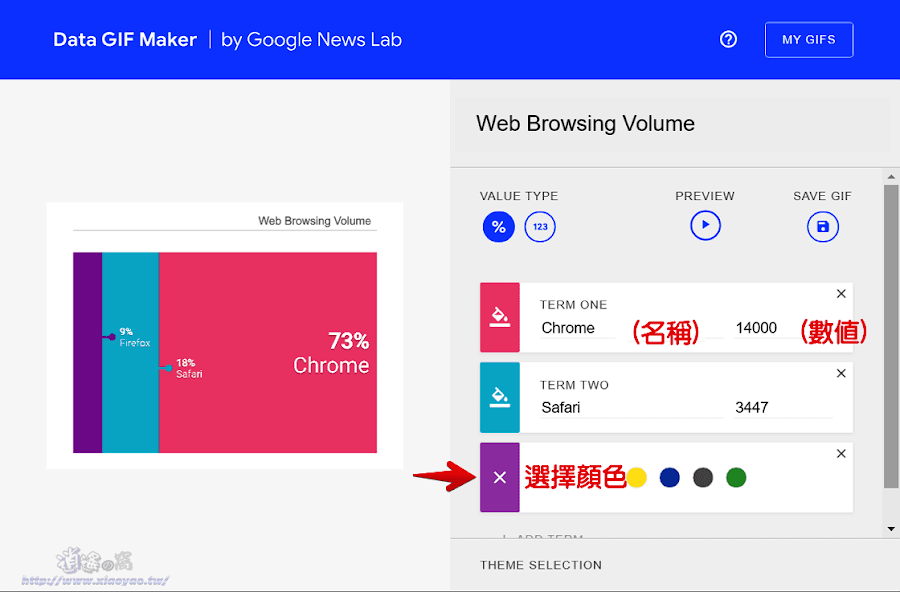
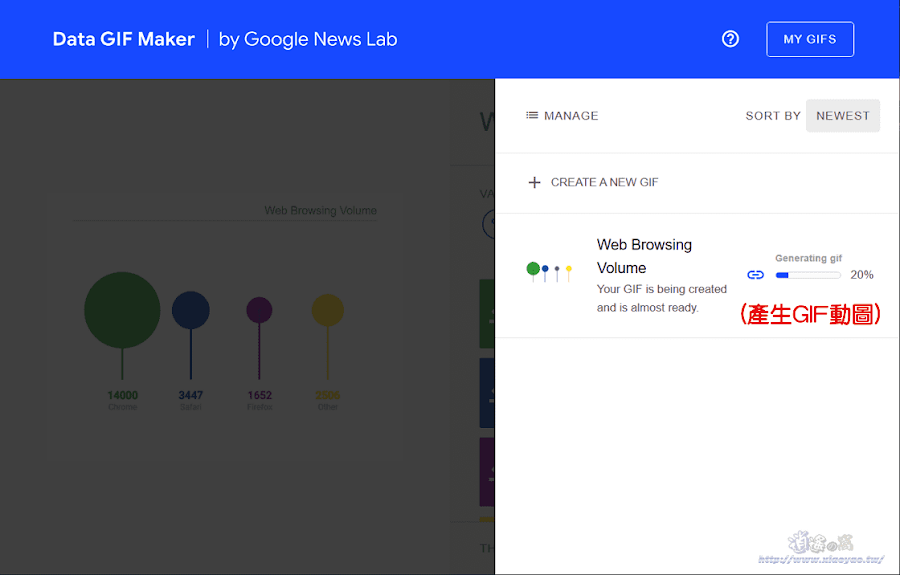
Data GIF Maker 是一個動態圖表產生器,由 Google News Lab 推出的免費線上服務,提供矩形、圓形和跑道三種範本,點選範本後輸入標題、項目名稱和數值就能產生 GIF 動畫圖片。要注意一點,圖表範本有限制項目數量,最多只能四個項目,僅能製作數據資料不多的圖表。
Data GIF Maker 使用說明:









延伸閱讀:
0 留言