
網頁文字設定要考慮字體大小與行高適合閱讀,當瀏覽網頁時發現漂亮的字型想要參考,使用瀏覽器檢視網頁原始碼可以找到相關訊息,學習他人是如何安排文字的顯示效果。若不習慣從原始碼中尋找,可以使用 WhatFont 來幫助簡單取得文字訊息。
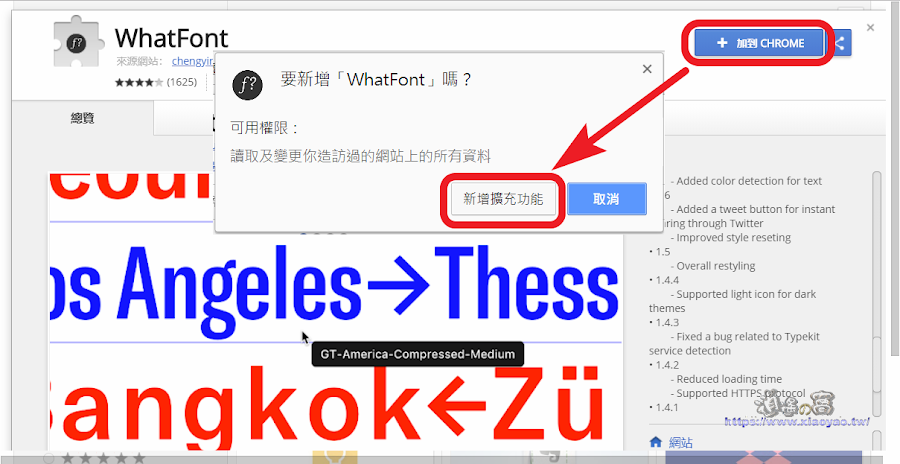
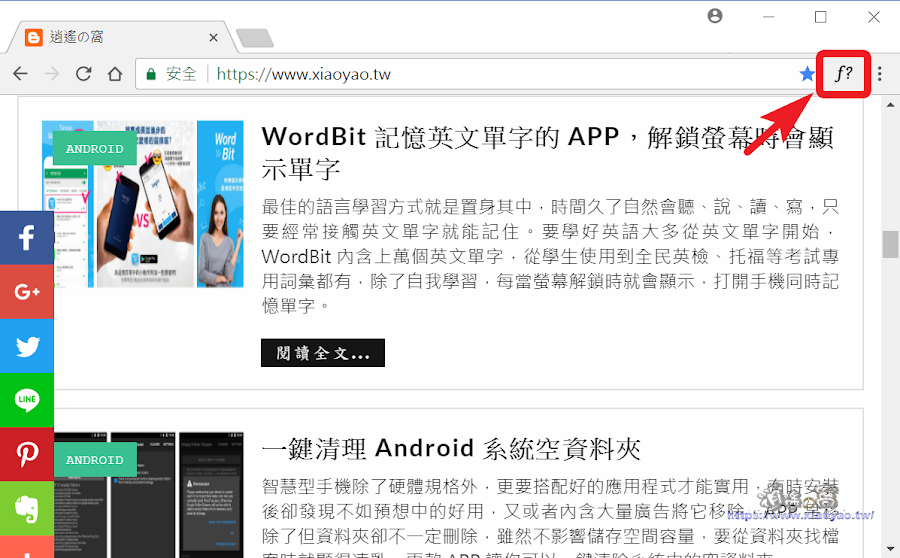
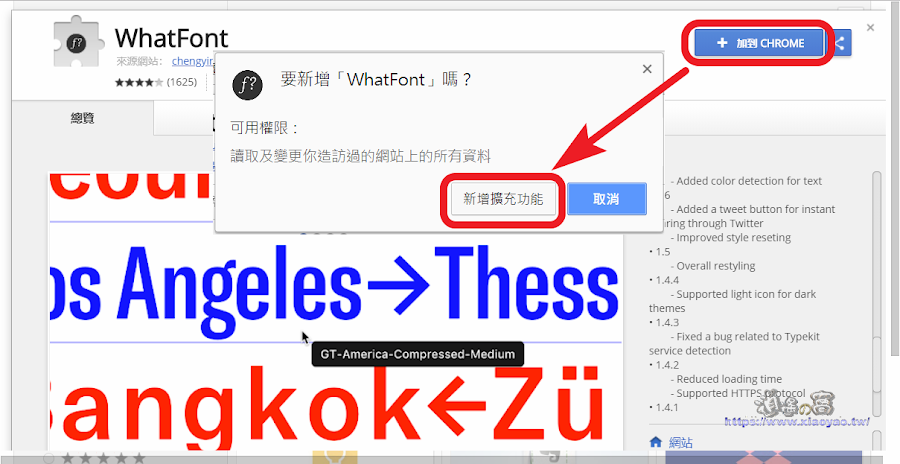
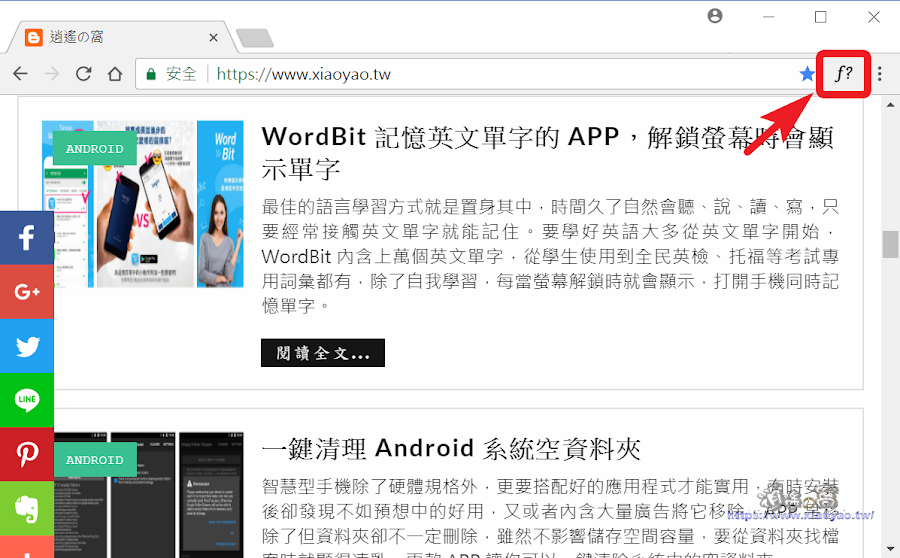
WhatFont 是一款 Chrome 瀏覽器擴充功能,可用來識別網頁文字,點擊文字會顯示字體、大小、行高、顏色等,讓使用者方便得知文字訊息。
使用說明:






網頁文字設定要考慮字體大小與行高適合閱讀,當瀏覽網頁時發現漂亮的字型想要參考,使用瀏覽器檢視網頁原始碼可以找到相關訊息,學習他人是如何安排文字的顯示效果。若不習慣從原始碼中尋找,可以使用 WhatFont 來幫助簡單取得文字訊息。
WhatFont 是一款 Chrome 瀏覽器擴充功能,可用來識別網頁文字,點擊文字會顯示字體、大小、行高、顏色等,讓使用者方便得知文字訊息。





0 留言