
想要在文章中分享 YouTube 影片,可以選擇貼上影片連結或取得嵌入代碼,利用嵌入代碼在網頁上插入播放器,訪客能夠直接觀看影片,不用跳轉到其他頁面。如果習慣使用 Google Drive 保存影片和音樂檔案,同樣可以利用嵌入分享功能,在文章中放置來自雲端硬碟的影片、音樂和圖片,無需上傳到其他分享空間。
使用說明:





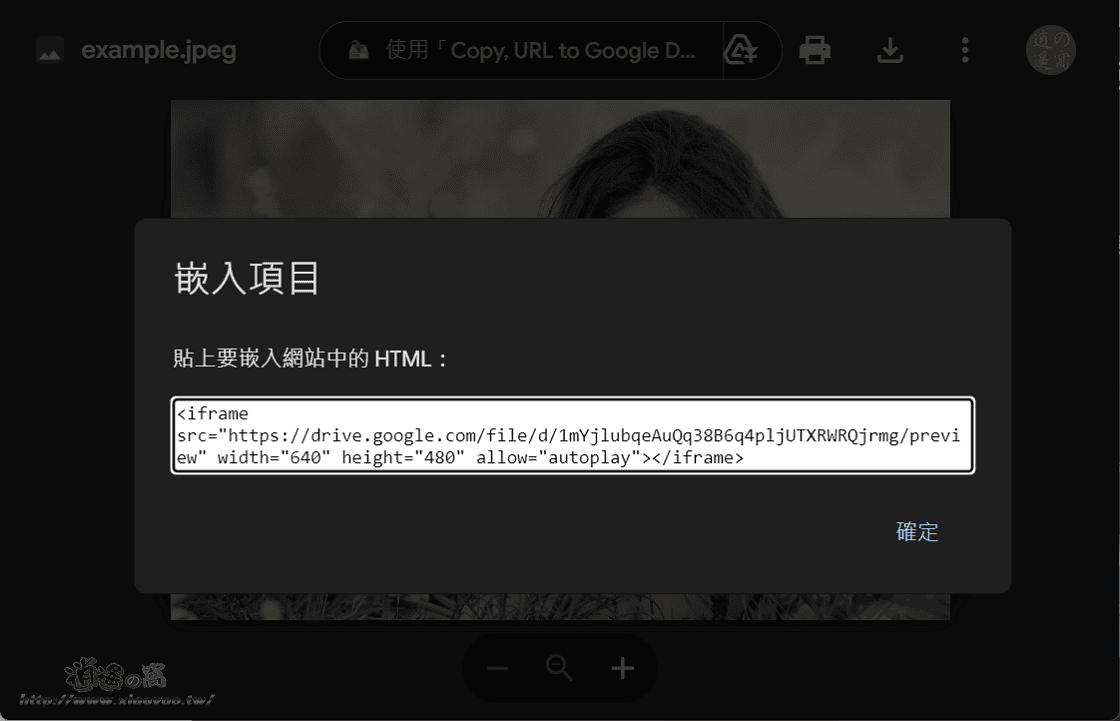
<iframe src="https://drive.google.com/file/d/1d.../preview" width="680"height="480"></iframe>
程式碼中的 width、height 數值可自行調整以符合文章排版,預設嵌入項目會顯示邊框,在代碼中添加 frameborder="0" 就不會看到邊框。當然也可以將他人分享的檔案嵌入到網頁中,但是需注意是否有版權限制。
0 留言