
為了提高瀏覽量,增加訪客造訪深度,通常會在文章尾端添加相關文章功能,將站內文章展現出來。LinkWithin 網站提供縮圖版相關文章,比起文字版又更吸引人點閱,有不少網站都使用它的服務。
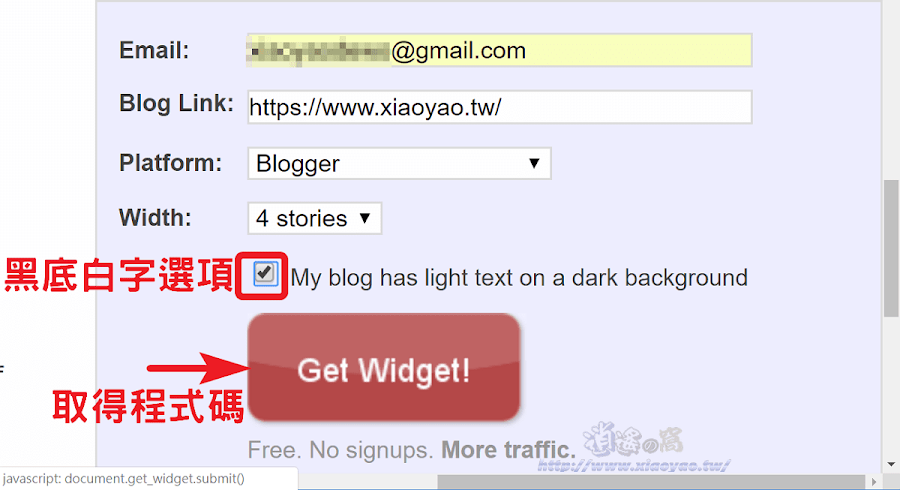
LinkWithin 免費提供網站、部落格使用相關文章功能,只需填寫 E-mail、網址,就可取得程式碼。將程式碼添加到網站中,文章下方就顯示縮圖式的相關文章。它會根據文章的標籤,選出性質相近的文章,並自動抓取圖片,以縮圖的方式呈現。不過這項功能可能會變成「不相關文章」,有時會顯示和本文內容不相關的文章(算是美中不足)。
2020/04/30 資訊更新:LinkWithin 已經停止營運,無法使用。
名稱:LinkWithin
語言:英文
網址:http://www.linkwithin.com/
使用說明:





上述安裝方式,會在首頁或瀏覽分類標籤時,每篇文章下方都有相關文章,看起來似乎太多。可以透過「修改HTML」添加程式碼,讓相關文章在瀏覽內文時才出現。
先將 LinkWithin 程式碼增加判斷指令,如下,在前後各加上紅色字體兩行程式。
<b:if cond='data:blog.pageType == "item"'> <script> var linkwithin_site_id = 1224043; </script> <script src='http://www.linkwithin.com/widget.js'/> <a href='http://www.linkwithin.com/'><img alt='Related Posts Plugin for WordPress, Blogger...' src='http://www.linkwithin.com/pixel.webp' style='border: 0'/></a> </b:if>

0 留言