瀏覽文章分類標籤或是網誌存檔時,並不會像首頁般設定顯示幾篇文章,若分類文章多又有幾張圖片,一點下去可能要等段時間才能跑完,想從網誌存檔年份、月份找文章更不方便。將標籤、搜尋、網誌存檔修改成只顯示標題和部分內文片段,方便快速瀏覽找文章。
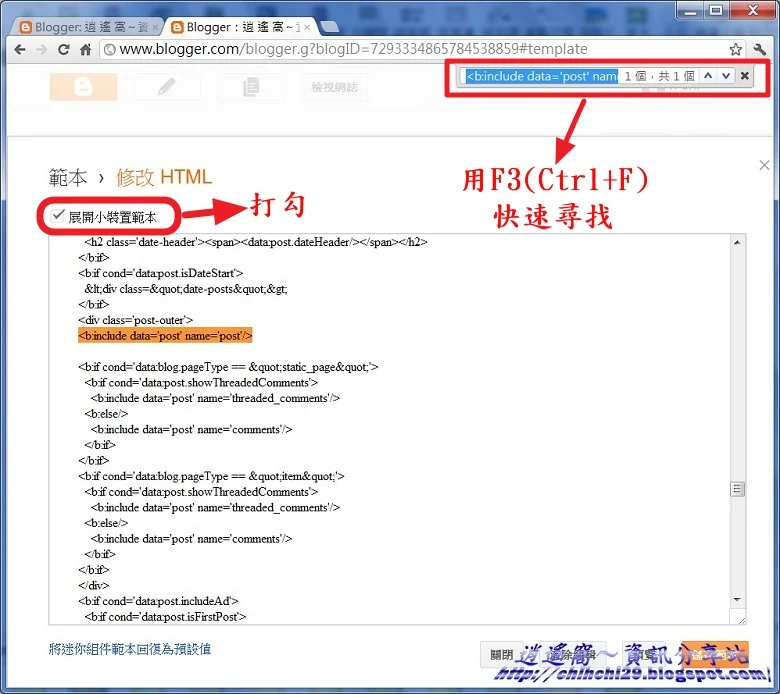
Blogger後台 →「範本」→「修改HTML」→「展開小裝置範本」,F3或Ctrl+F。先找到這行關鍵程式碼:<b:include data='post' name='post'/>

將<b:include data='post' name='post'/>替換以下程式碼:
當現在所在頁面「不是首頁」,而且 PageType 為 index(標籤/搜尋)的時候,只列出文章標題。
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "index"'>
<!-- Show article title only -->
<div class='post-title'><a expr:href='data:post.url'><data:post.title/></a></div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
當現在所在頁面「不是首頁」,而且也「不是單篇文章的內文」時,就通通只列標題。
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<!-- Show article title only -->
<div class='post-title'><a expr:href='data:post.url'><data:post.title/></a></div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
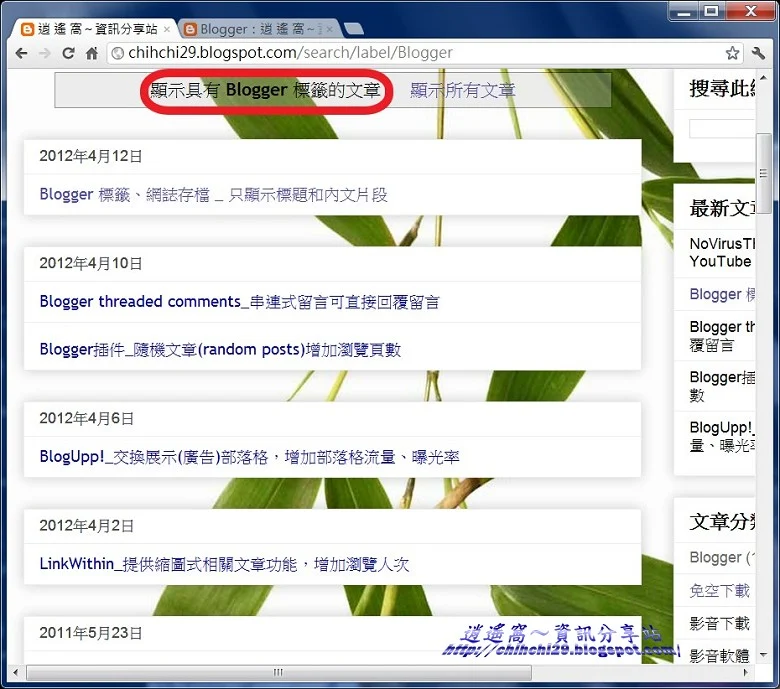
效果如下圖,標籤「Blogger」只顯示日期+文章標題,無文章內容。

顯示內文片段(增加紅色這行),程式碼:
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "index"'>
<!-- Show article title only -->
<div class='post-title'><a expr:href='data:post.url'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
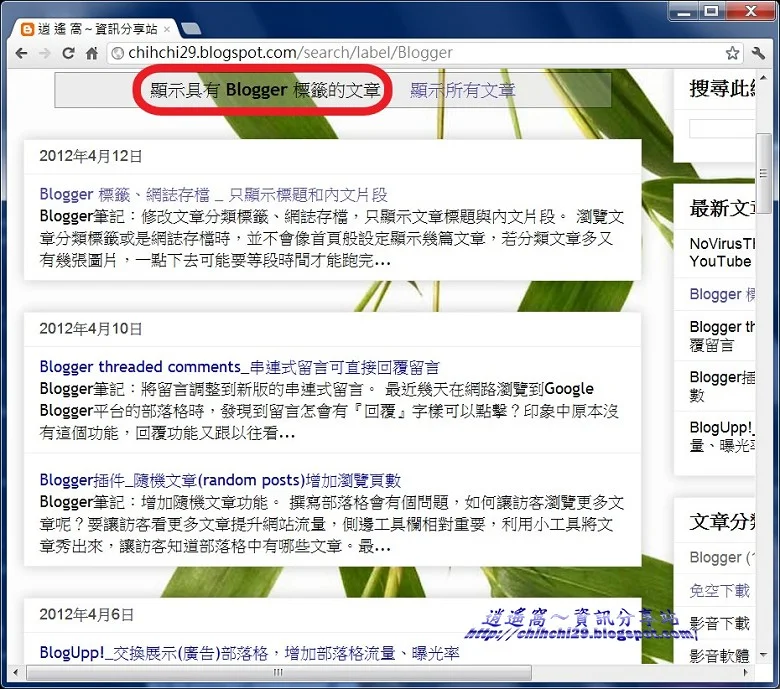
效果如下圖,標籤「Blogger」只顯示日期+文章標題+內文片段,無文章內容。

版型不同所顯示的效果會有差異,有些版型修改後兩標題中間沒有空隔行,或是標題字體顏色不理想。可以修改這行:
<div class='post-title'><a expr:href='data:post.url'><data:post.title/></a></div>
更換字體一:
<div class='post-title'><a expr:href='data:post.url'><span style='color: #40007f; font-size: 18px; font-family: DFKai-sb;'><data:post.title/></span></a></div>
更換字體二:
<h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
補充:
將文章分類標籤、網誌存檔,修改成只顯示文章標題與內文片段,會導致首頁翻頁使用的「新舊文章」跟著只列出標題。文章內文中的「新舊文章」就沒有影響,因為屬於「單篇文章的內文」。增加顯示內文片段那行程式,是跟「熱門文章」借來用的。
參考資料:
ABIN'S TECH NOTE-標籤/搜尋頁面只列出標題
12 留言
抱歉之前沒有弄清楚就回覆,我重新講一遍:
回覆刪除我想請問
不知道有沒有辦法在點選標籤時
當該標籤的文章低於某個數量時
直接列出全文
而高於某個數量再只列標題
感謝撥冗回答
你好:
刪除關於你的問題我並不知道如何解決,你可以到 ABIN'S TECH NOTE 留言詢問部落格站長。本文也是參考那邊整理的心得筆記。
好的,感謝你
回覆刪除如果不想改到新舊文章,只針對標籤頁修改,請用:
回覆刪除<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.searchLabel'>
<!--Label Page-->
</b:if>
</b:if>
想看效果可到我的部落格看看。
詳細說明請看這篇:
http://mystady.com/2011/05/7-blogger-page-types-analysis-code.html#label-page-type
你好:
刪除感謝留言告知!看來我功課做得不夠。
對不起, 找不到. 近似的只有
回覆刪除對不起, 找不到 b:include data='post' name='post'/
刪除近似的只有 b:include data='blog' name='google-analytics'
你好:
刪除因為Blogger將範本"編輯HTML"做些變更,所以乍看之下可能會有找不到的問題。
範本→編輯HTML→跳至小工具→Blog1→
將這一行『b:includable id='main' var='top'.../b:includable』展開
就可以找到。
您好
回覆刪除我輸入以後按儲存範本
他轉一轉有顯示儲存中 但是沒有顯示"已儲存"就跳回儲存範本
然後按預覽 或是檢視網頁都沒有成功QQ
你好:
刪除線上編輯不順利,可以把範本下載備份。直接修改下載的.XML檔,然後在將編輯好的範本上傳。至於可以編輯.XML的軟體可能還需再Google。
剛正在苦惱這個問題
回覆刪除每次按標籤還是一籮筐文章
要找真的符合我需要的好困難
貼上您提供的JAVA之後
點下去只能說 太爽啦!!!!!
謝謝大師您解決了我一個好大的問題 :D
谢谢,有帮助。
回覆刪除